Angular 14 Built in Pipes Example to Format Text,Date & Currency & Create Custom Pipes in TypeScript - YouTube

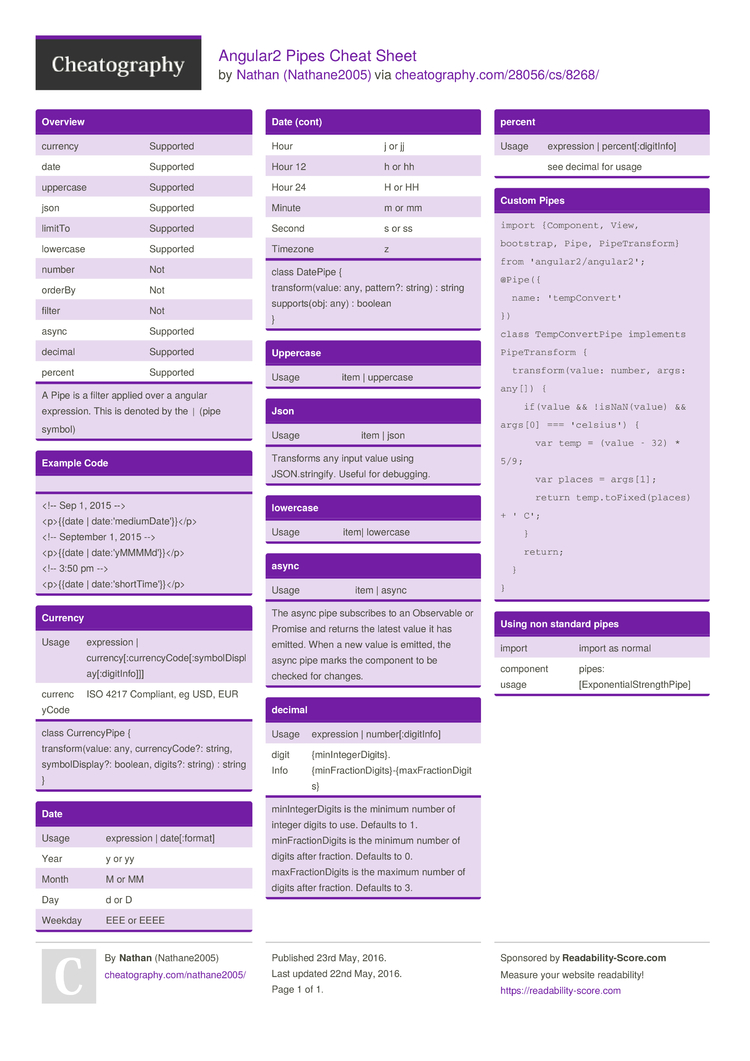
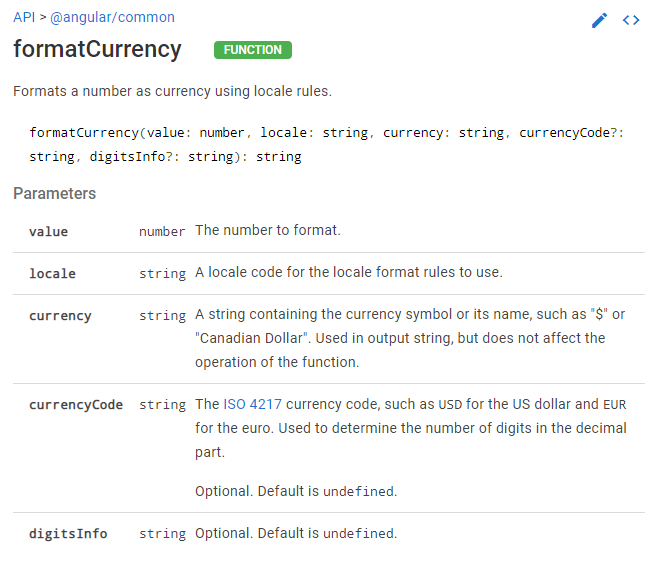
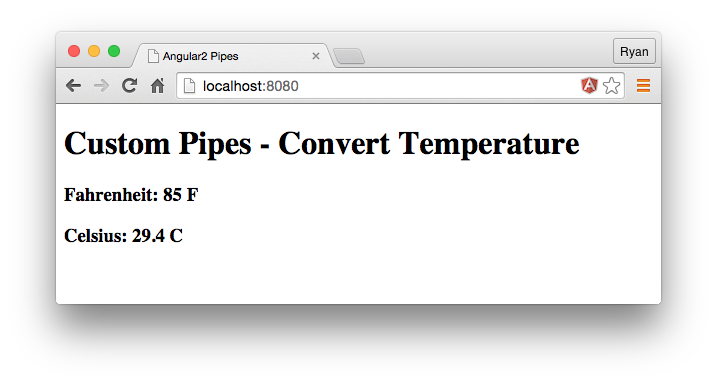
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut